Example
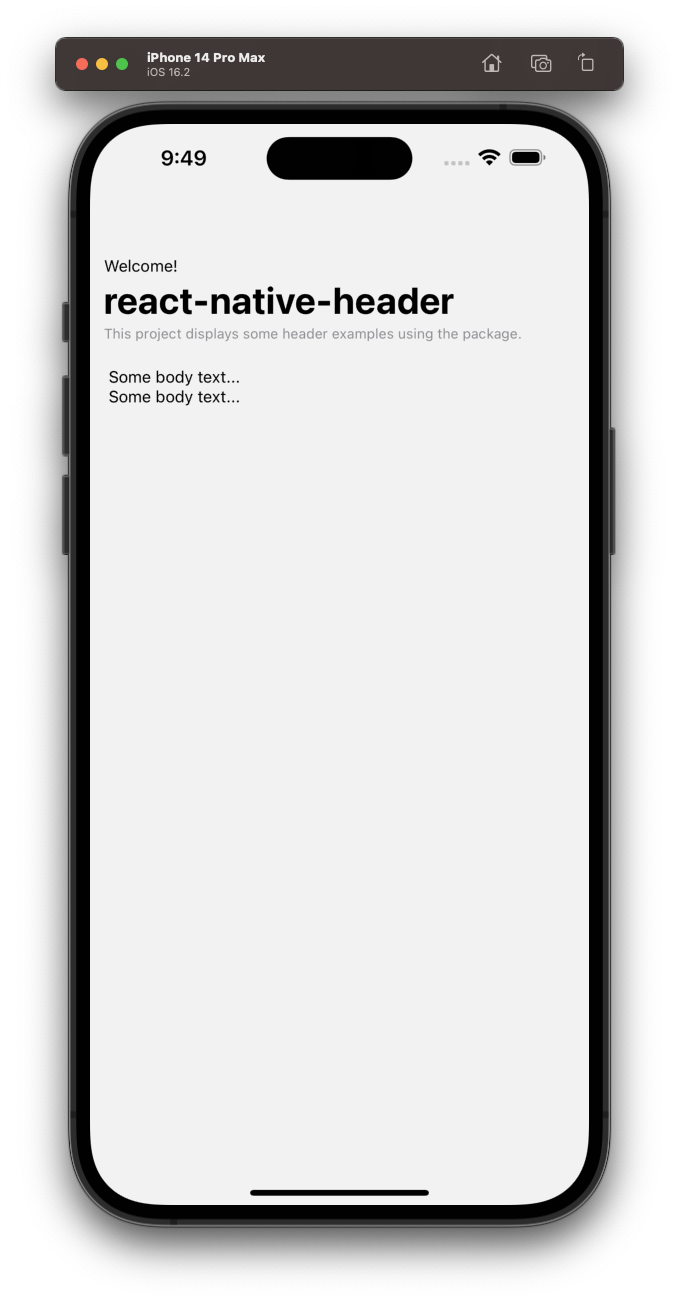
Let's begin by implementing our first example. This is what the end result will look like:

First, we import the libraries needed for this example:
import {
Header,
LargeHeader,
ScalingView,
ScrollViewWithHeaders,
} from '@codeherence/react-native-header';
import { useSafeAreaInsets } from 'react-native-safe-area-context';
Next, we will create our (small) Header component:
const HeaderComponent = ({ showNavBar }) => (
<Header
showNavBar={showNavBar}
headerCenter={<Text style={{ fontSize: 16, fontWeight: 'bold' }}>react-native-header</Text>}
/>
);
and our large header component:
const LargeHeaderComponent = ({ scrollY }) => (
<LargeHeader>
<ScalingView scrollY={scrollY}>
<Text style={{ fontSize: 14 }}>Welcome!</Text>
<Text style={{ fontSize: 32, fontWeight: 'bold' }}>react-native-header</Text>
<Text style={{ fontSize: 12, fontWeight: 'normal', color: '#8E8E93' }}>
This project displays some header examples using the package.
</Text>
</ScalingView>
</LargeHeader>
);
and finally, use them in a ScrollViewWithHeaders component like so:
const Example = () => {
const { bottom } = useSafeAreaInsets();
return (
<ScrollViewWithHeaders
HeaderComponent={HeaderComponent}
LargeHeaderComponent={LargeHeaderComponent}
contentContainerStyle={{ paddingBottom: bottom }}
>
<View style={{ padding: 16 }}>
<Text>Some body text...</Text>
<Text>Some body text...</Text>
</View>
</ScrollViewWithHeaders>
);
};